
Squarespace Tools and Tips
The Creative Edge
This is your go-to space for all things design, creativity, and running a successful business. Whether you're an artist, a designer, or the heart behind a nonprofit or small business, there’s something here for you. From Squarespace CSS tips and website optimization advice to strategies for staying inspired and avoiding burnout, this blog is designed to help you thrive. Let’s navigate the world of creativity together and keep those innovative ideas flowing!

5 Things to Consider for Your Squarespace Website in the New Year
Kickstart your website’s success this new year with 5 key tips for Squarespace! From design refreshes to content updates, learn how to attract more clients and boost engagement.

Common Squarespace Website Terms Explained
Discover essential Squarespace terms that simplify website management. From templates to navigation, mastering these concepts will enhance your site experience and communication with designers. Let's unlock your Squarespace potential!

How to Plan a Squarespace Website Redesign
Are you thinking about revamping your Squarespace website? Use these tips to begin planning your website’s redesign, functionality, and user experience for the next phase of your business.

Top 3 CSS code snippets for your Squarespace site
Unlock the potential of your Squarespace site with these top five CSS snippets! From disabling hyphenation to customizing header spacing, these codes enhance aesthetics and functionality. Implementing these snippets can elevate your design without compromising site performance.

How to Customize Your 404 Page
Learn how to create a custom 404 page in Squarespace that reflects your style and keeps visitors engaged. A unique 404 page can help redirect users effectively and enhance their experience on your site.

How to add a custom font
Elevate your Squarespace website by adding custom fonts! This guide walks you through uploading font files and integrating CSS for unique typography, enhancing your site's design and personal touch. Transform your brand's look effortlessly.

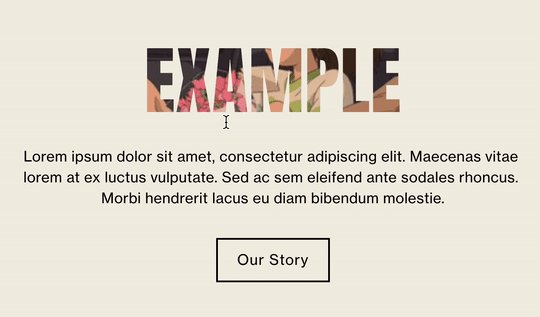
Cool header Text Ideas
Revitalize your website with cool header text ideas! Discover unique CSS techniques, from animated text to image overlays, that enhance your design and engage visitors. Customizing your headers can make a significant impact on your site's aesthetics.

Highlighted text with Animated Gradient
Transform your text with animated gradient highlights using CSS! This guide provides step-by-step instructions to create eye-catching effects, enhancing your website's visual appeal. Engage your audience with dynamic typography that stands out.

Top 5 Stock Image Websites
Discover the top five stock image websites for high-quality, free images! This guide will help you find the perfect visuals for your projects without the worry of copyright issues.

Well hello there!
I’m Izza, the one-woman show behind Nestingzone Studio in Los Angeles. I love helping creative entrepreneurs and businesses design Squarespace websites that reflect their unique voices. Have a question? I’m just a message away! Thanks for exploring the blog, and I hope you find something helpful on your journey.
x Izza
Disclaimer: Nestingzone Studio is not affiliated with or endorsed by Squarespace. "Squarespace" is a registered trademark and property of Squarespace, Inc.


