
Squarespace Tools and Tips
The Creative Edge
This is your go-to space for all things design, creativity, and running a successful business. Whether you're an artist, a designer, or the heart behind a nonprofit or small business, there’s something here for you. From Squarespace CSS tips and website optimization advice to strategies for staying inspired and avoiding burnout, this blog is designed to help you thrive. Let’s navigate the world of creativity together and keep those innovative ideas flowing!

10 Questions to Ask Before Hiring a Squarespace Designer
Thinking about hiring a Squarespace designer? Make sure you ask these 10 key questions to get a site that’s beautiful, easy to use, and built to grow with your business!

Everything you should know about Squarespace Fluid Engine
Discover Squarespace Fluid Engine for flexible, creative design. Transition smoothly from the classic editor, optimize for mobile, and unlock new features while keeping your custom code intact

How to Customize Your 404 Page
Learn how to create a custom 404 page in Squarespace that reflects your style and keeps visitors engaged. A unique 404 page can help redirect users effectively and enhance their experience on your site.

Let’s Talk: Logo Design Variations
Discover the different types of logos to elevate your brand identity! From primary logos to monograms, each type serves a unique purpose. Learn how to choose the right format to enhance your business visibility and recognition.

How to add a custom font
Elevate your Squarespace website by adding custom fonts! This guide walks you through uploading font files and integrating CSS for unique typography, enhancing your site's design and personal touch. Transform your brand's look effortlessly.

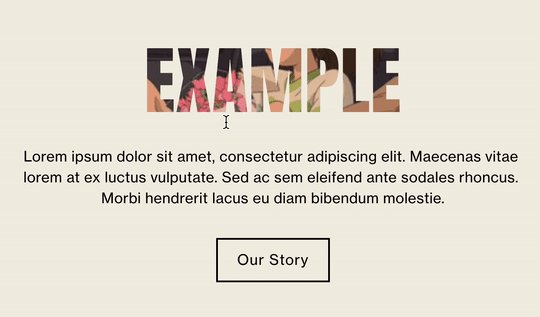
Cool header Text Ideas
Revitalize your website with cool header text ideas! Discover unique CSS techniques, from animated text to image overlays, that enhance your design and engage visitors. Customizing your headers can make a significant impact on your site's aesthetics.

Highlighted text with Animated Gradient
Transform your text with animated gradient highlights using CSS! This guide provides step-by-step instructions to create eye-catching effects, enhancing your website's visual appeal. Engage your audience with dynamic typography that stands out.

Hide Blog Post Titles on Squarespace Blogs
Discover how to hide blog post titles on Squarespace for a streamlined design. This guide offers simple CSS solutions, enhancing your site's visual appeal without losing content accessibility.

How to Work With A Website Designer
Ready to collaborate with a Squarespace designer? Discover essential tips to prepare for your project, from defining your brand to organizing content and legal documents, ensuring a smooth design process.

Well hello there!
I’m Izza, the one-woman show behind Nestingzone Studio in Los Angeles. I love helping creative entrepreneurs and businesses design Squarespace websites that reflect their unique voices. Have a question? I’m just a message away! Thanks for exploring the blog, and I hope you find something helpful on your journey.
x Izza
Disclaimer: Nestingzone Studio is not affiliated with or endorsed by Squarespace. "Squarespace" is a registered trademark and property of Squarespace, Inc.


