Everything you should know about Squarespace Fluid Engine
The world is changing and so is Squarespace! Everyone is craving some creativity, especially in the design world so whether we like it or not, Squarespace listened and created a new website editor - Fluid Engine. So here is a quick FAQ guide to Fluid Engine and what it means for your Squarespace site.
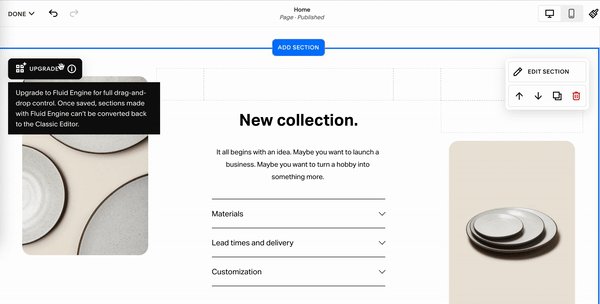
If I change a Section to Fluid, can I change it back?
As of the writing of this article (July 2022), the quick answer is No. So be careful with hitting that upgrade button! Once you convert a section to enable Fluid Engine, you cannot revert back to the classic editor.
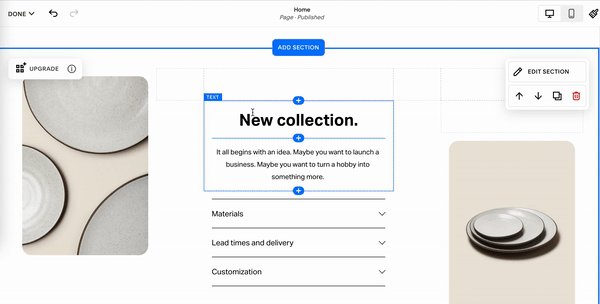
When the upgrade button is selected, that section will transition to a Fluid Engine section and it will now only be editable using Fluid Engine. Any custom code specific to that section will break (it’ll get an updated data-section-id) So any code I’ve added to a custom site or you’ve added will be disabled. This converting will also affect mobile layouts so be mindful of this.
If you want to upgrade a section to use Fluid Engine
I would recommend duplicating the section and playing with a Fluid Engine version. This way you can see if you like the editing flow before you fully commit.
NOTE: If we’ve worked on a project together, any conversion you make to your site using Fluid Engine after our project, I am not responsible for any broken sections — please duplicate a section as mentioned above before fully committing. If you have any questions or concerns about a project we’ve worked on together, we can hop on a call to discuss.
The Mobile Run down!
There have been various requests for more flexibility and now it’s here… kind of. With Fluid Engine, there is more creativity overall and this is true for mobile versions of your site. But…and this is a big but… you have to be especially mindful of the Mobile version of your site and how Fluid Engine content stacks.
Previously on the Classic Editor of Squarespace, layouts automatically configured themselves. They stayed in line and looked good because blocks on Mobile stacked in the order you added them. For Squarespace Fluid Engine… things are well fluid. This means the blocks are free-standing from the desktop version so you can move and resize images when needed. So the mobile version can look “Out Of Wack”. If you are converting to Fluid Engine, double, or triple-check how things look on the desktop mobile preview, then pull out your mobile device to quadruple-check the actual version.
Is there a reason to avoid Fluid Engine?
While Squarespace isn’t pushing everyone to convert, it may be a good time to dabble in its capabilities. I would suggest playing around with low-stress areas — like a contact page. This way you can use familiar Squarespace Blocks and then play with more complex sections once things are under your fingertips so to speak.
The Squarespace platform is always evolving and that’s why I personally love Squarespace but changes can be mind-boggling and frustrating at times.
Can I still use Squarespace’s Classic Editor and Fluid Engine at the same time?
If I’ve built out a project for you the answer is YES! If you are new to Squarespace or starting a site on your own, Fluid Engine is automatically enabled. If you are a Squarespace Circle Member you do have the capability of disabling Fluid Engine.
As of this writing (July 2022), if we’ve worked on a project together, I can disable Fluid Engine so you don’t have to worry about accidentally converting a section. But if you’d like to dabble in Fluid engine you can play at will - have fun!
New Section builds on Classic Editor
The new section presets are built using Fluid Engine. If you are building out new sections and would like to use the Classic Editor, scroll to the bottom of the presets panel. At the bottom you should see a link that says, “Looking for sections built with our Classic Editor?”, if you click this, you will be brought to the prebuilt Classic Editor Sections.
Will Fluid Engine break my current custom code?
This is very likely. Fluid Engine is the new website editor for Squarespace so there are still some things getting ironed out. So, unfortunately, many plugins and custom code that are applied to sections using the Classic Editor might not work with Fluid Engine. So be mindful of this.
Will CSS Snippets targeting the data-section-id on Classic Editor break?
If you’re upgrading a section from the Classic Editor to Fluid Engine, any custom code that’s targeting the data-section-id will break. Fluid Engine still uses data-section-id‘s however when switching the section from Classic to Fluid, it gets replaced with a new data-section-id so the custom CSS snippet targeting the previous data-section-id will break.
🫠 Squarespace Fluid Engine wrap-up!
New things can be great and at the same time brain-melting 🤯. This might be one of those instances but if you are ready to explore, Fluid Engine on Squarespace can be really fun and creative!
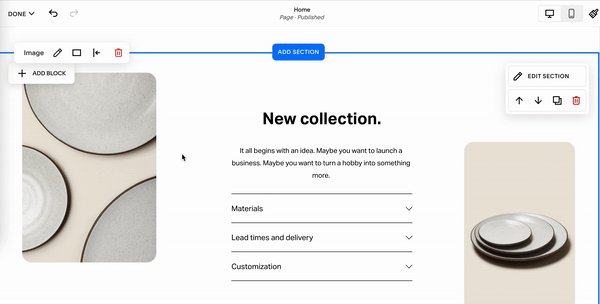
For instance, you can now pull blocks edge-to-edge, past the grid, to create full-width blocks and have images that overlap for that extra layer of personality!
Just be mindful that you can also build an entire section and it looks great on desktop only to realize it’s a dumpster fire on Mobile. This may take twice the built time but speed will come with time.
If you are worried about breaking things, keep using Squarespace “Classic Editor” but if you want to dip your toe, play with low-stress sections to see if you like “Fluid Engine”
How Do you feel about Squarespace Fluid Engine?
So far, I’m personally liking it! I can see so many new ways to be creative without the use of custom CSS Snippets. Over time designing using Squarespace Fluid Engine will be as fluid as they say. My main takeaway is that I will personally design using Classic Editor first then refine designs using Fluid Engine. Let me know your thoughts and if we’ve designed together, reach out and we can chat about the new features and how Fluid Engine will affect your site!
Fast track your Fluid Engine skills
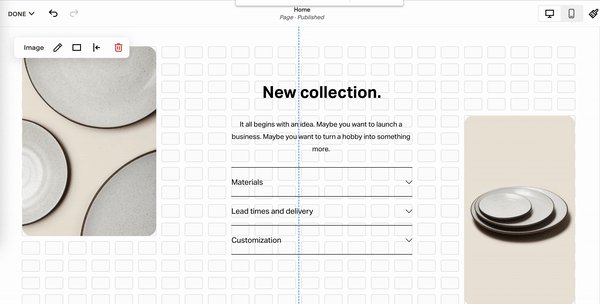
Hit “G” on your keyboard to display the grid in a Fluid Engine section
Hold “Shift” (or click and drag) to select and move multiple blocks at once