Let’s talk SEO: Alt Text
Okay, so you are thinking about upping your SEO game, but where do you begin? Getting overwhelmed is a real feeling when it comes to SEO. So, in the SEO series, we’ll break things down into bite-sized pieces so you’ll become a SEO master in no time!
What is Alt Text
Alt text, aka “alternative” text/descriptions," is used to describe the function of an image.
Updating your Alt tag is important for many different reasons:
They help search engines better understand the context of the image. Search engines can’t read an image, they only understand an image titling.
They help vision-impaired people understand what an image is with the titling of the image.
It’ll make searching your image catalog much easier.
How to write and update your Alt Text
Every image you upload to your website has a title name. File names are easy to overlook. Many people ignore this detail when adding images to their site and upload files with names like, “img_1234.jpg” as their image alt text. Image titling is what alt text pulls from. You can update the file on your computer or directly on your website. I prefer to update my file name on my computer to keep things organized but it’s totally up to you.
How to make it work for you!
When naming a file, be descriptive and let the viewer know what’s going on. By adding alt text to images in Squarespace, it’ll help boost your website’s SEO making it more accessible. Here are some tips when thinking of how to write your alt text.
Keep the text short, typically 12 words or less.
Incorporate your strategic keywords without keyword stuffing. Think complete sentences.
Spell things out, don’t abbreviate unless it’s a very common abbreviation.
Omit words like “the” and “a” which will not increase your SEO traffic, think of those like the “umms” and “likes” of SEO.
Let’s update your alt text in Squarespace
If you are now tackling your alt text project by updating descriptions directly on your site, here’s how to do it and where to update your ALT Text.
Image Blocks
Update FILENAME (OPTIONAL)
Gallery Section & Gallery Page Images
Gallery sections are only supported in version 7.1.
Update DESCRIPTION, this will also function as the caption
Product images
Hover over the product you want to edit, and click the gear icon (version 7.0) or three dots (version 7.1) Edit the thumbnail METADATA.
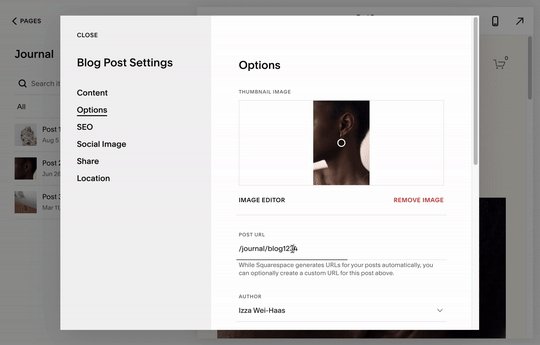
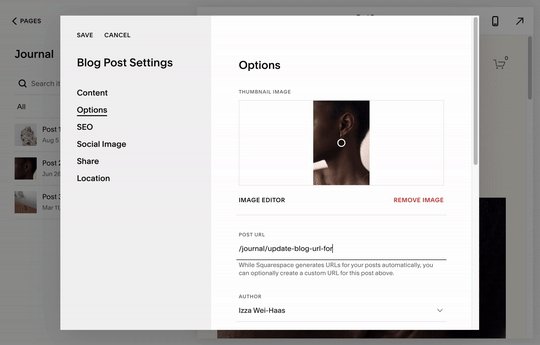
Blog Post Thumbnail
This is the preview image that appears on your blog homepage/overview list.
The BLOG POST TITLE will auto-populate as the alt text of the blog post thumbnail so keep your blog post titles short and to the point if possible.
That’s it!
You are well on your SEO journey! If you have any questions about SEO, drop them down below or continue reading the other articles in my SEO series.
Disclaimer: Nestingzone is not affiliated or endorsed by Squarespace, we just love their platform. Nestingzone x Weihaasome is not responsible for any changes you make to your website’s code. CSS knowledge is required in order to be able to implement the above CSS suggestions.