Custom Blog Post Comment Button Color
Are you looking to customize (css) the comment button color on a Squarespace 7.0 Brine Family blog? By adding this simple CSS, you can quickly update the blog comment button to any color you’d like!
Step 1
Head to Design > Custom CSS and inject the code below.
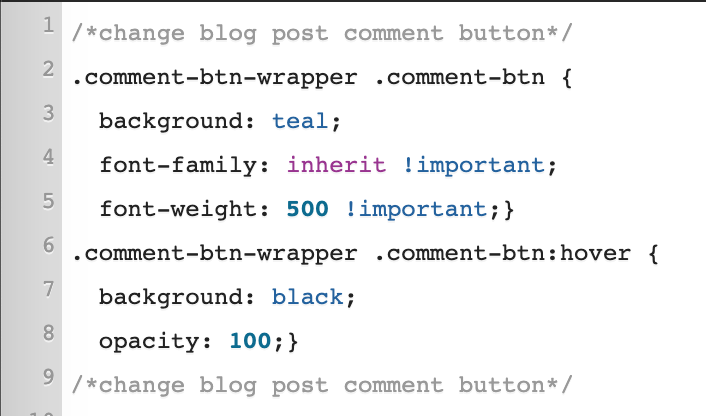
/*change blog post comment button*/ .comment-btn-wrapper .comment-btn { background: #000000; font-family: inherit !important; font-weight: 500 !important;} .comment-btn-wrapper .comment-btn:hover { background: black; opacity: 100;} /*change blog post comment button*/
Quick Tip
Change the “background” color to any hex color, hsl color you’d like.
Update “font-family:inherit !important;” if you are using a custom font.
Update “ font-weight: 500 !important;” to any weight you’d like (ie. 300px , 400px, 500px, 600px, etc)
That’s it!
Reach out in the comments if you have any questions.
Disclaimer: Nestingzone is not affiliated or endorsed by Squarespace, we just love their platform. Nestingzone x Weihaasome is not responsible for any changes you make to your website’s code. CSS knowledge is required in order to be able to implement the above CSS suggestions.